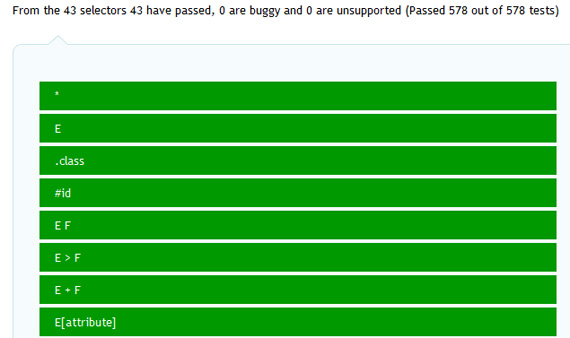
After starting the testsuite it will automatically run a large number of small tests which will determine if your browser is compatible with a large number of CSS selectors. If it is not compatible with a particular selector it is marked as such. You can click on each selector to see the results, including a small example and explaination for each of tests.

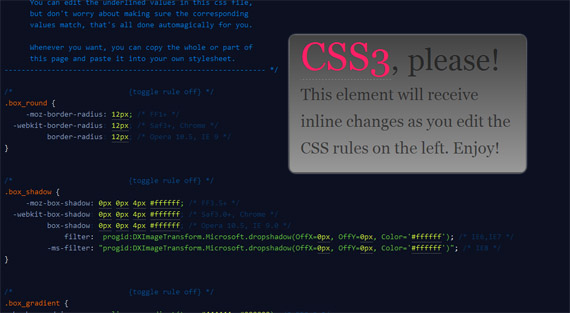
CSS3 Please!, produced by Paul Irish and Jonathon Neal, aims to simplify the design process by allowing designers to enter one value, and have this instantly synced and normalised for each vendor-specific prefix, with the corresponding code generated automatically.

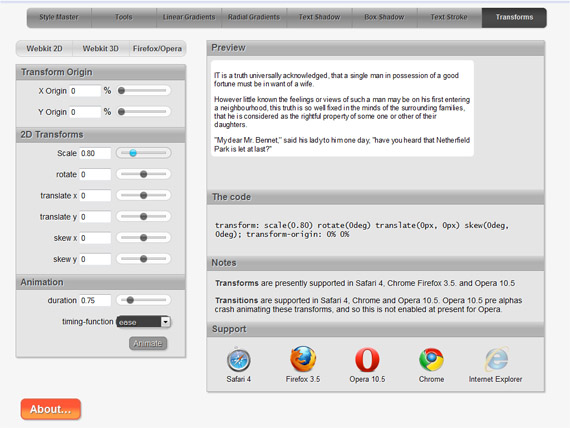
Allows you to create and costumize multiple CSS3 effects.

You can rotate, scale, skew, and otherwise transform HTML elements with CSS 3. Explore CSS3 CSS Transforms (supported in Opera 10.5, Firefox 3.5 and Safari 4 and higher).

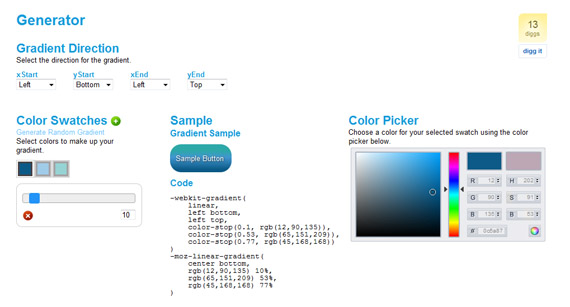
The CSS3 Gradient Generator was created as showcase of the power of CSS based gradients as well as a tool for developers and designers to generate a gradient in CSS. CSS gradients generate an image result, meaning the result of a CSS gradient can be used anywhere an image can be used, be it a background-image, mask,border, or list item bullet.

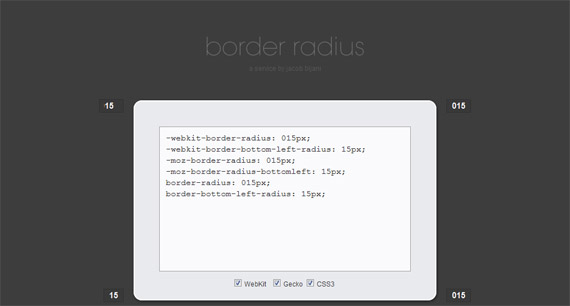
Allows you to create rounded edge rectangles.

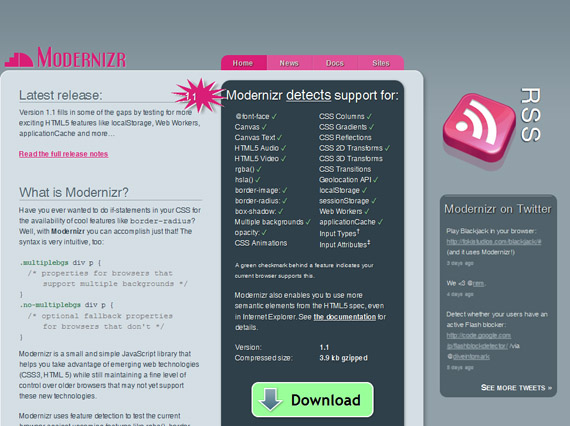
Modernizr is a small and simple JavaScript library that helps you take advantage of emerging web technologies (CSS3, HTML 5) while still maintaining a fine level of control over older browsers that may not yet support these new technologies.

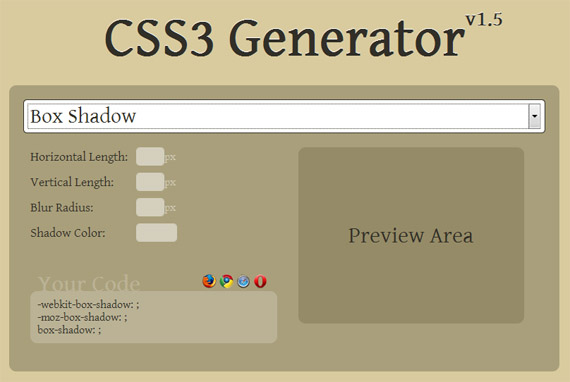
8. CSS3 Generator
This simple CSS generator helps you to understand capabilities of CSS3 introduced by WebKit.
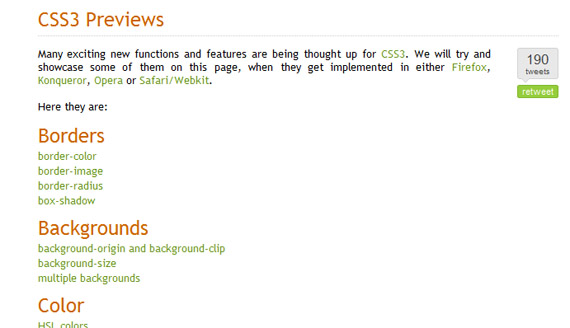
Many new CSS3 feature previews and demos.

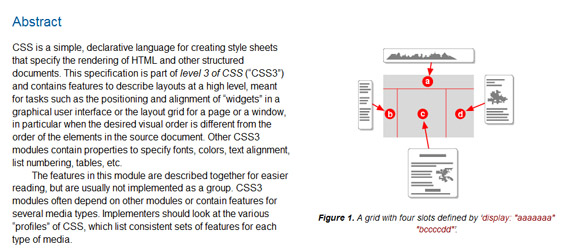
Learn about popular CSS3 modules and opportunities CSS3 offers.

Learn some of the most popular new CSS3 features.

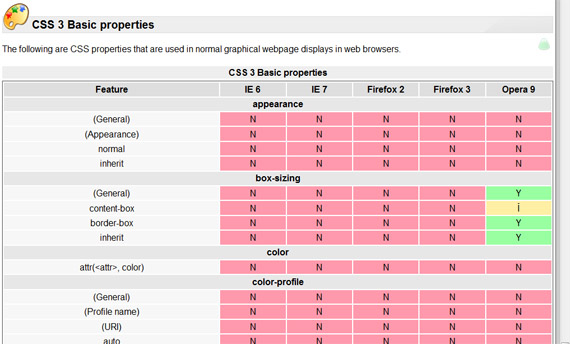
This document is a section of the web browser standards support document. It includes detailed information about CSS support in major web browsers.

Font Dragr is a HTML5/CSS3 powered web app for testing custom web fonts. The app allows you to drag and drop your truetype (ttf), opentype (otf), scalable vector graphics (svg) or Web Open Font Format (WOFF) fonts into the webpage for an instant preview of how the font will be rendered in the browser, you can even edit the example text.

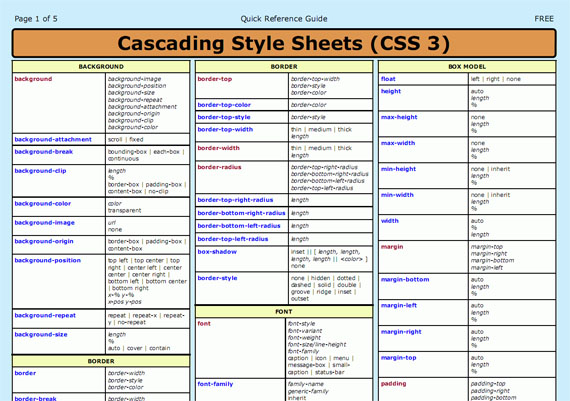
Downloadable PDF file containing complete listing of all the properties, selectors types and allowed values in the current CSS 3 specification from the W3C.

A pure-JavaScript CSS selector engine
designed to be easily dropped in to a host library.

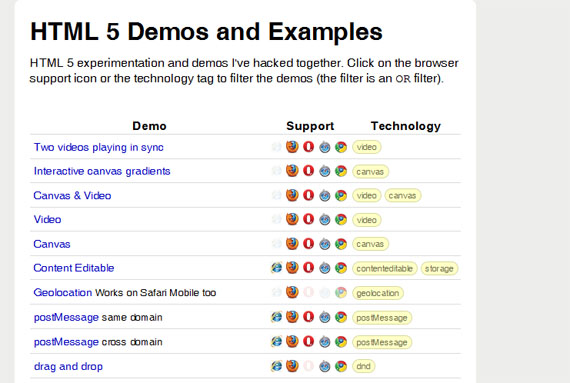
Displays web browser support on HTML5 and CSS3.

17. CSS3 Color Names
CSS3 supports 147 different colors by name (the 17 standard colors plus 130 more). This lists them all, along with their RGB and hexadecimal values.
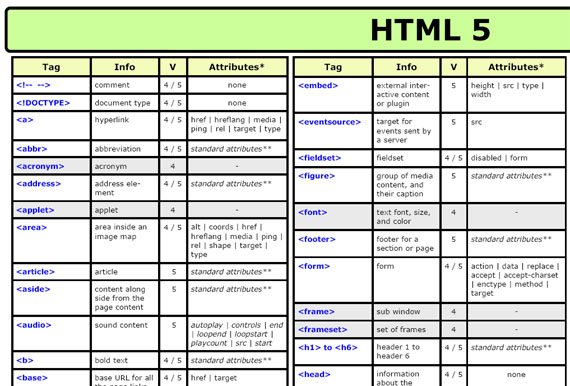
HTML 5 Visual Cheat Sheet is an useful cheat sheet for web designers and developers designed by Woork. This cheat sheet is essentially a simple visual grid with a list of all HTML tags and of their related attributes supported by HTML versions 4.01 and/or 5.

You can watch HTML5 demos, new features and check out browser support.

Article covering HTML5 and CSS3 combination advantages.

HTML5 features and useful info at one place.

A showcase of sites using HTML5 markup